
Como motor de búsqueda preeminente, Google siempre se ha centrado en mejorar la experiencia del usuario. Definieron criterios específicos para mejorar la experiencia del usuario en los dispositivos móviles, y ahora están lanzando una actualización de la experiencia de la página equivalente para los ordenadores de escritorio. Esta reciente actualización será totalmente funcional a finales de marzo de 2022.
Los webmasters y los equipos de marketing digital son conscientes de la frecuencia con la que Google actualiza su algoritmo. Sin embargo, el cambio más reciente es uno de los más importantes. Independientemente de cuál sea el PageRank de su sitio web en la actualidad, este cambio podría afectar a esa clasificación. Estar preparado para este lanzamiento actual le ayudará a evitar una disminución repentina y drástica del tráfico. Entonces, ¿qué significa esta reciente actualización de la experiencia de página de Google para las empresas?
Experiencia de la página móvil
En primer lugar, es importante dar un paso atrás y entender el origen de todo esto. El 28 de mayo de 2020, Google anunció que establecería un nuevo conjunto de métricas para medir la experiencia de la página. Basándose en su propia investigación interna determinó que los usuarios preferían los sitios web con lo que Google llamaba una «gran experiencia de página». Aunque algunos de estos criterios eran relativamente nuevos, otros no lo eran.
Tener una página de aterrizaje de carga rápida y un sitio web apto para móviles se entiende como algo esencial para el público actual. La mayoría de las empresas se adaptaron a estos cambios hace años. Sin embargo, con este último anuncio, el equipo de Google Chrome ha definido un nuevo conjunto de métricas destinadas a medir aún más la experiencia del usuario a través de la capacidad de respuesta del sitio web, la velocidad y la estabilidad visual. Estas métricas de Google se denominan Core Web Vitals.
Experiencia de la página de escritorio
Al anunciar la actualización de los ordenadores de sobremesa, Google dejó claro que todas sus métricas de experiencia de páginas para móviles se aplicarían a los ordenadores de sobremesa, con la única excepción de si los ordenadores de sobremesa eran «aptos para móviles». Obviamente, esta métrica solo se aplica a los teléfonos móviles.
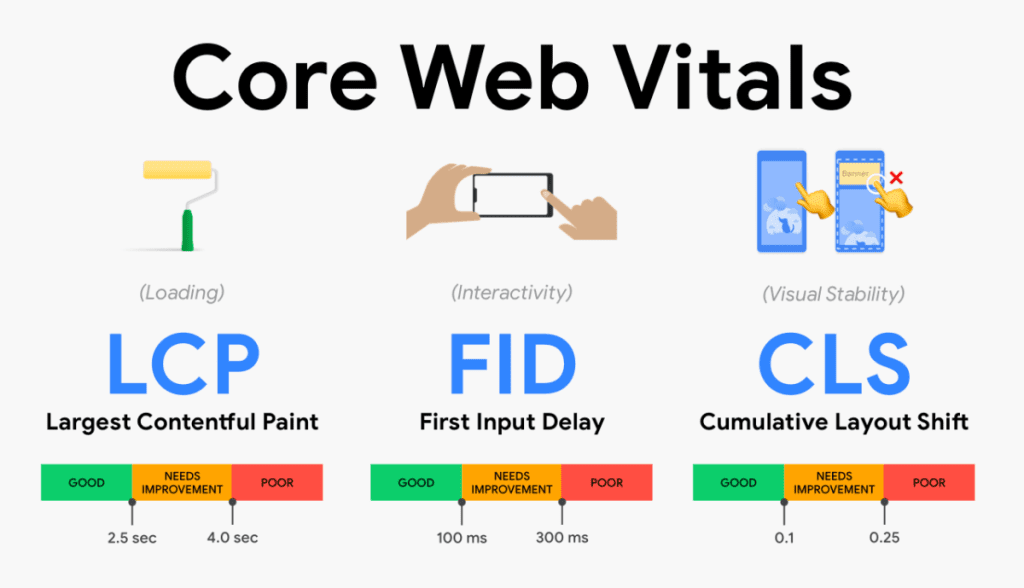
Cada una de las principales métricas web de Google mide la experiencia de la página en función de las señales del usuario. Estas métricas se resumen en la tabla anterior y se describen en detalle a continuación. Las tres primeras son las nuevas Core Web Vitals. Se trata de Large Contentful Paint (LCP), Cumulative Layout Shift (CLS) y First Input Delay (FID). Los elementos restantes ya eran elementos que Google estaba rastreando.

Carga: Pintura de gran contenido (LCP)
La métrica Large Contentful Paint (LCP) mide la rapidez con la que se carga el elemento más grande en una determinada página de destino. Las puntuaciones buenas son de 2,5 segundos o menos. Las puntuaciones entre 2,5 segundos y 4 segundos necesitan mejorar, y 4 segundos y más son puntuaciones pobres. Por lo general, un servidor lento causará puntuaciones bajas.
Estabilidad visual: Desplazamiento acumulativo de la disposición (CLS)
Esta métrica mide la estabilidad visual. Los usuarios suelen experimentar casos en los que el contenido de la página es estable y, de repente, sin previo aviso, la página se mueve o se desplaza. Este movimiento inesperado de la página puede causar problemas de experiencia de usuario si alguien estaba a punto de hacer clic en un icono o enlace. Una buena puntuación de Desplazamiento de Diseño Acumulado (CLS) es de 0,1 segundos o menos, entre 0,1 y 0,25 segundos hay que mejorar y cualquier tiempo superior a 0,25 segundos es una mala puntuación.
Interactividad: Retraso en la primera entrada (FID)
El First Input Delay, o FID, mide cómo responde un sitio web o una página de aterrizaje a la forma en que el usuario interactúa inicialmente con la página. Así, por ejemplo, si se hace clic en un enlace o icono y el sitio web no responde inmediatamente, eso sería un caso de respuesta FID pobre. Una buena puntuación es un FID de 100 milisegundos o menos. Una puntuación de entre 100 milisegundos y 300 milisegundos necesita ser mejorada y cualquier cosa que supere los 300 milisegundos se considera una puntuación pobre.
Seguridad HTTPS
Esto es menos una métrica y más un requisito. Tener un sitio web que incorpore HTTPS significa que es menos probable que los hackers puedan atacar a los usuarios desde redes comprometidas. Comúnmente conocidos como ataques «man-in-the-middle» (MitM), HTTPS añade una capa extra de seguridad para que estos ataques no se produzcan. Los hackers no podrán interceptar las comunicaciones, los datos y la información de la red/servidor comprometido y el navegador del usuario.
Sin Intersticiales Intrusivos
Es habitual que los sitios web intenten aumentar su audiencia y sus ingresos a través de promociones que aparecen repentinamente en el centro de una determinada página de aterrizaje. Aunque las cajas de suscripción son comunes cuando los usuarios llegan por primera vez a un sitio web, tener la experiencia del usuario constantemente interrumpida por intersticiales intrusivos no hace más que frustrar a los usuarios. Por ello, los administradores de sitios web deben tener cuidado con la duración y la frecuencia de las intersticiales.
Mobile-Friendly
Un diseño adaptado a los móviles significa que los usuarios pueden desplazarse fácilmente por el sitio web sin tener que pellizcar o ampliar la pantalla. En última instancia, un diseño de sitio web responsivo que se ajuste a varios tamaños de pantalla es la ruta ideal en esta situación. A estas alturas, la mayoría de las empresas son conscientes de la importancia de tener un diseño de sitio web responsivo en el que los usuarios de móviles puedan utilizar sus pulgares para desplazarse por las páginas.

Cómo empezar:
Google ha dado el paso de proporcionar un informe sobre la calidad de una determinada página de destino o sitio web en términos de experiencia de usuario. Puedes acceder al informe entrando en Google Search Console. Después de introducir tu sitio web, obtendrás dos puntuaciones. Una puntuación para Core Web Vitals y otra para HTTPS. Como suele ocurrir, es probable que Google mejore los informes de esta página en el futuro.
En caso de que sus puntuaciones necesiten ser mejoradas, Google ha dedicado una página entera a los desarrolladores explicación de las métricas de experiencia de la página. La página describe las señales individuales que Google mide, a la vez que desglosa cada una de estas señales en función de sus criterios. Hay más de doce vídeos distintos que ayudan a explicar cómo mejorar la experiencia de los usuarios.
Es importante señalar que Google ha declarado que, aunque estas nuevas métricas que miden la experiencia de la página son importantes, no anulan el buen contenido. Incluso si la experiencia de la página es menos que ideal, si el contenido y la información de la página son más relevantes que otras páginas, entonces no se verá afectada. Sin embargo, si dos páginas son similares en términos de calidad del contenido y profundidad de la información, entonces la experiencia del usuario podría ser el factor decisivo sobre qué página se clasifica mejor en las búsquedas.
Soluciones proactivas de marketing digital con Feel Marketing
Feel Marketing se ha forjado una sólida reputación de excelencia en marketing digital. Utilizamos un enfoque centrado en el cliente para trabajar junto a nuestros clientes. Si desea trabajar con un socio de confianza, que pueda guiarle a través de esta última actualización de Google, entonces contacto con nosotros ahora.
Feel Marketing Team

