
AMP: ¿Qué es y cómo beneficiarse de él?: Los estándares para la creación de sitios web adecuados para dispositivos móviles son cada vez más altos. Si es un usuario de un teléfono inteligente, seguramente querrá acceder a la información necesaria lo más rápido posible.
Desafortunadamente, muy a menudo sucede que los sitios web no se cargan lo suficientemente rápido o su navegación está demasiado sobrecargada, lo que, a su vez, genera un retraso significativo en el flujo de información. Estos son los problemas más comunes de los sitios web móviles de hoy.
Sin embargo, existen varias soluciones que pueden ayudar a modernizarlas.
AMP: ¿qué es?
AMP ( Accelerated Mobile Pages ) se ha convertido en un estándar de codificación de código abierto para los editores que, gracias a él, pueden mejorar y modificar el sitio web por su cuenta. AMP permite renderizar rápidamente sitios con contenido estático.
La implementación de páginas móviles aceleradas permite a los usuarios adaptar el contenido a los parámetros técnicos de sus herramientas, como la resolución y el tamaño de la pantalla. Gracias a ello, los usuarios pueden navegar por la web de forma rápida y cómoda.
Los principios de AMP
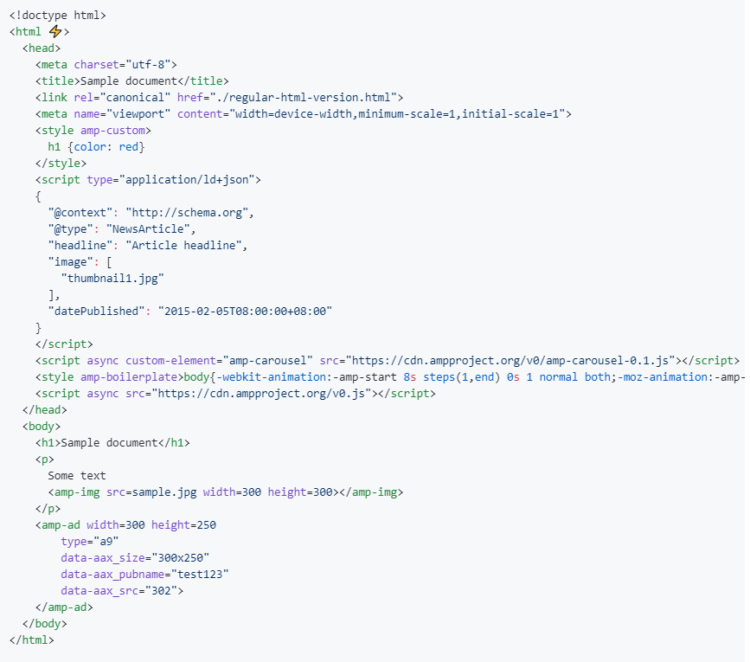
HTML de AMP
- extensiones y consejos para el código del sitio web. Garantizan la publicación de contenidos añadidos previamente de acuerdo con los requisitos de los sitios web móviles.
- un subconjunto de HTML para crear contenido como artículos de prensa y proporcionar principios básicos de rendimiento.
- impone restricciones sobre los conjuntos de etiquetas y su funcionalidad; sin embargo, no requiere la creación de nuevos motores de representación porque las aplicaciones de usuario existentes pueden representar HTML AMP.

También lo alentamos a que se familiarice con el conjunto completo de principios de AMP y sus diferencias.
AMP JS
- Las bibliotecas de JavaScript implementan aquellas acciones de AMP que son óptimas para el rendimiento. Por eso, las bibliotecas se encargan de cargar el contenido y también proporcionan sus propias etiquetas que ayudan a acortar el tiempo de carga de la página.
- La optimización consiste principalmente en aumentar el contenido que se carga de forma asíncrona para no retrasar la visualización de la página.
¿Por qué Google presta atención a AMP?
Hace algún tiempo, se notó que la cantidad de sitios web con versiones móviles que funcionan correctamente no es lo suficientemente satisfactoria. En consecuencia, los usuarios navegan por portales que no cumplen con sus expectativas y no se adecuan a los requerimientos.
Tal incompatibilidad es muy problemática: a veces las personas no pueden leer todo el texto disponible en el sitio web o necesitan ampliar el sitio web y esto les cansa la vista. Todos estos problemas resultan en una gran escala de rechazos. AMP está a punto de resolver el problema y proporcionar al comercio móvil sitios web de carga rápida que satisfarán las expectativas de los usuarios.
¿Cómo funciona AMP?
AMP y una carga más rápida del sitio web son posibles gracias al hecho de que la caché de Google recopila toda la subpágina. Por esa razón, AMP funciona solo para páginas estáticas. Cuando abre un enlace a un sitio web con extensiones AMP ya implementadas, se le redirige al sitio en la dirección de Google.
Para utilizar páginas móviles aceleradas, debe verificar su sitio web en Google Search Console y seguir estrictamente los principios para sitios web AMP definidos por Google. La tecnología funciona correctamente en todos los motores de búsqueda actualizados y es compatible con portales como:
- Gorjeo
- yahoo
SEO frente a AMP
Al implementar Google AMP en su sitio web, debe recordar la comodidad y conveniencia de los usuarios que visitan su sitio. Aunque Google afirma que AMP no afecta al SEO, parece que no es del todo cierto. De hecho, AMP en sí mismo no influye necesariamente en el SEO, sin embargo, la velocidad de carga mejorada del sitio tiene un impacto significativo en él.
Una ventaja adicional de AMP es que sus artículos se pueden mostrar en el carrusel de Google News, lo que de alguna manera facilita la promoción de sus entradas en la red y lo ayuda a atraer nuevos visitantes a su sitio.
¿En qué concentrarse al implementar AMP en su sitio web?
Al implementar AMP en su sitio web, recuerde guardar al menos dos versiones de su sitio web, la original que verán los usuarios y su versión AMP. AMP no permite componentes como elementos de formulario o JavaScript de otros sitios web .
También debe prestar especial atención a su multimedia: las imágenes deben ser de la mejor calidad y utilizar elementos no estándar como amp-img. Si tiene imágenes animadas o GIFS, recuerde agregar una extensión especial amp-anim.
Un amplificador de video es una etiqueta personalizada que debe implementarse para incrustar videos alojados locales a través de HTML5. Además, también se ha introducido soporte para presentaciones de diapositivas con el uso de amp-carrusel y cajas de luz.
Para ayudar a Google a reconocer la versión AMP, modifique la versión original e ingrese la etiqueta adecuada.
<link rel=»amphtml» href=»http://www.example.com/blog-post/amp/«>
Ventajas de AMP
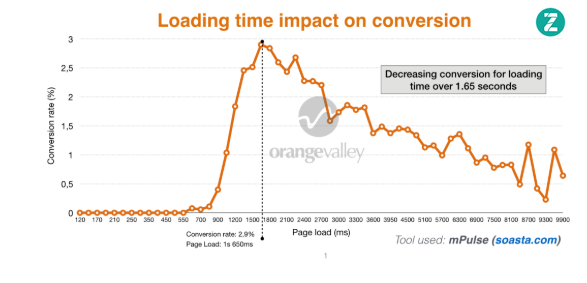
- Más conversiones : a nadie le gusta esperar años por contenido en Internet. Por lo tanto, incluso un retraso mínimo afecta negativamente a los usuarios. AMP reduce significativamente el tiempo necesario para mostrar el sitio y esto, a su vez, tiene un impacto positivo en la UX. Gracias a él, sus visitantes están dispuestos a quedarse y hacer más en su sitio web.

Etiquetas especiales : si utiliza el motor de búsqueda de Google en su dispositivo móvil, a veces puede encontrar el símbolo de un rayo. Esta información notifica al usuario que el sitio web está verificado y funciona bien.
Dichos resultados de búsqueda atraen la atención de los usuarios y se hace clic en ellos con más frecuencia. Para concluir, gracias a AMP su sitio será más alto en los resultados, además, el CTR así como el número de visitantes y ventas también aumentarán significativamente.

- Mayor visibilidad : probablemente todos los sitios web se aseguran de que sus actividades de SEO estén al más alto nivel posible. Por ejemplo, cuando ejecuta un portal de noticias, recibe un premio si utiliza la tecnología AMP, porque Google coloca sus artículos en un carrusel especial justo encima de los resultados de búsqueda orgánicos. Y esto proporciona una ventaja significativa en la lucha por los usuarios.
Para concluir
La tecnología AMP facilita notablemente la aceleración del tiempo de carga de los sitios web móviles. Sin embargo, a veces puede resultar que la implementación exitosa de AMP sea demasiado costosa y difícil debido a su naturaleza específica.
Por otro lado, esta tecnología puede ser particularmente útil para los propietarios de portales de pequeña escala porque la implementación estándar de AMP no debería requerir mucho trabajo adicional en su caso.
Recuerde tener en cuenta varias limitaciones que no solo pueden ser problemáticas, sino que también pueden tener un impacto notable en el SEO del sitio web.
| Desventajas de AMP | Ventajas de AMP |
| Limitaciones de JavaScript | Más conversiones |
| Alto precio | Etiquetas especiales |
| La implementación requiere mucho trabajo | Mayor visibilidad |
Si quieres hablar con alguno de nuestros experto, ¿a qué esperas?, ¡háblanos!
Feel Marketing Team

